ESL VISION
WEB DESIGN
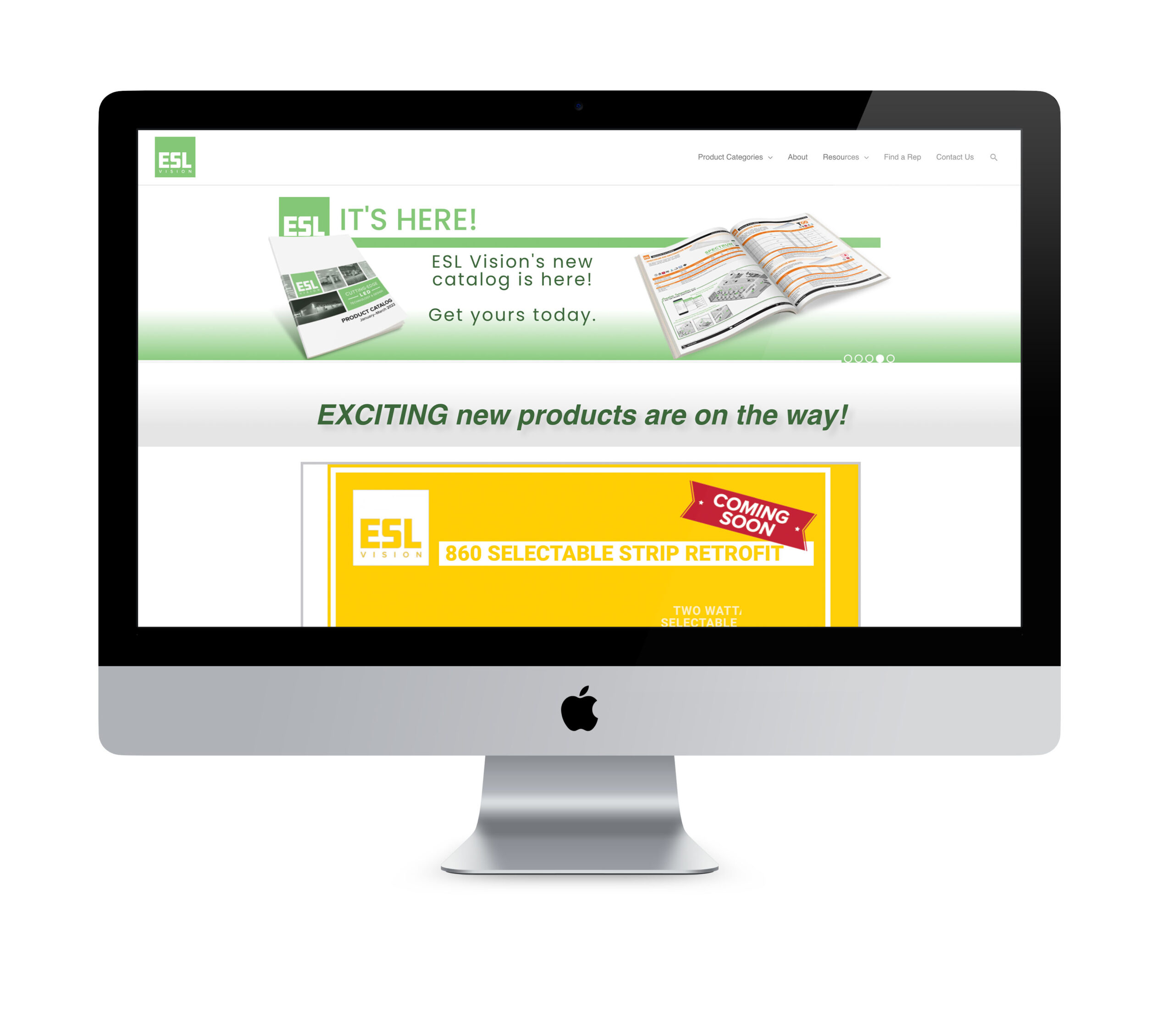
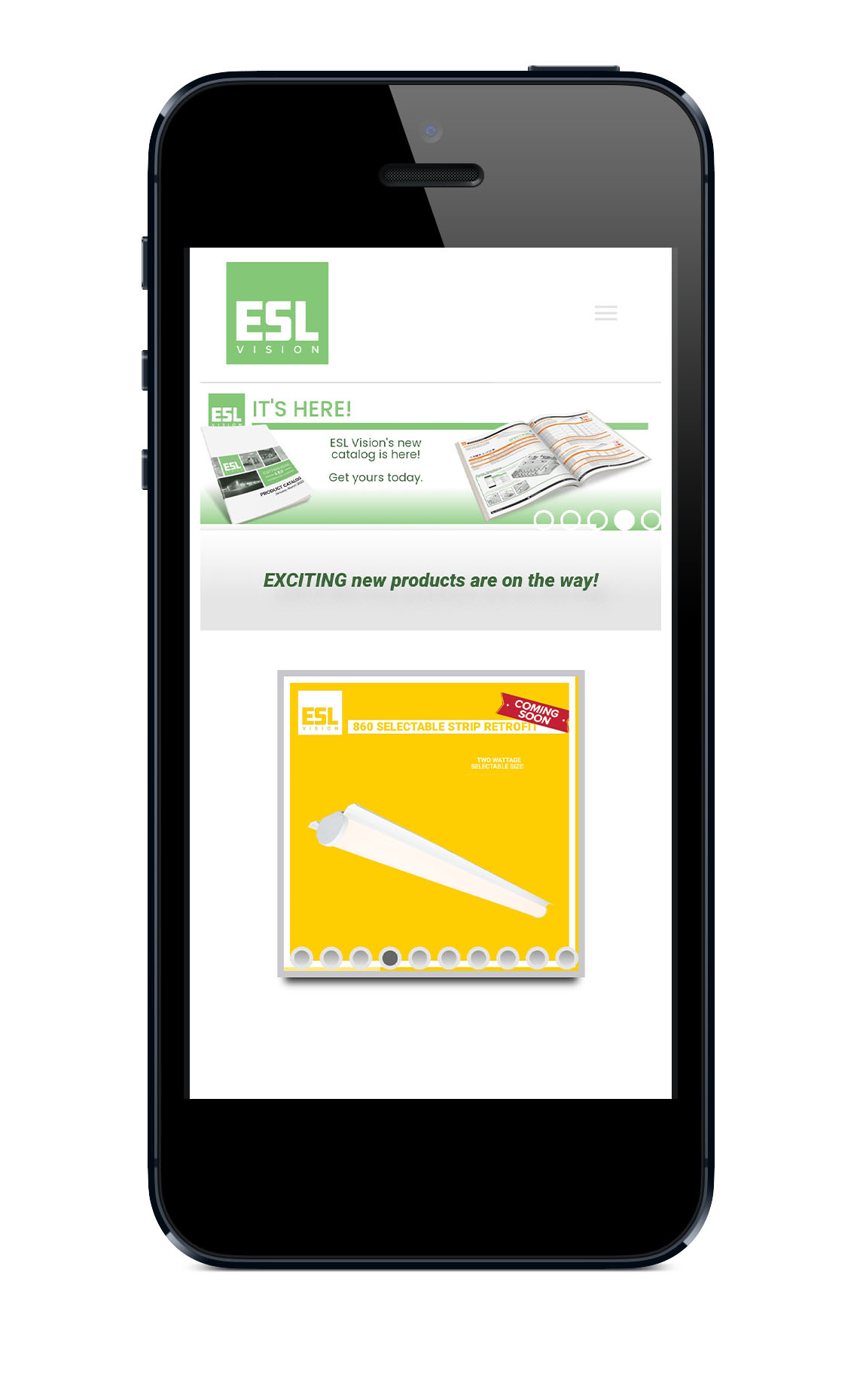
ESL Vision is an LED lighting manufacturer on the cutting edge of technology. A web redesign was needed to refresh the design and keep up with the rapidly growing product lines. The extensive site is created in WordPress using an Astra Pro child theme and Elementor Pro for the page builder.
Their products are also hot-linked with various reselling sites as well as their internal accounting software. Lists of image and cut sheet URLs were needed on a regular basis. To facilitate the frequent requests, a self-serve page was created that lists all images and cut sheets in the media library.
SCOPE
Product Photography
Package Design
Sales Sheet Creation
Spec Sheet Creation
Display Rack Design
Plan-o-gram Design
Illustration for Assembly Instructions
SITE FEATURES
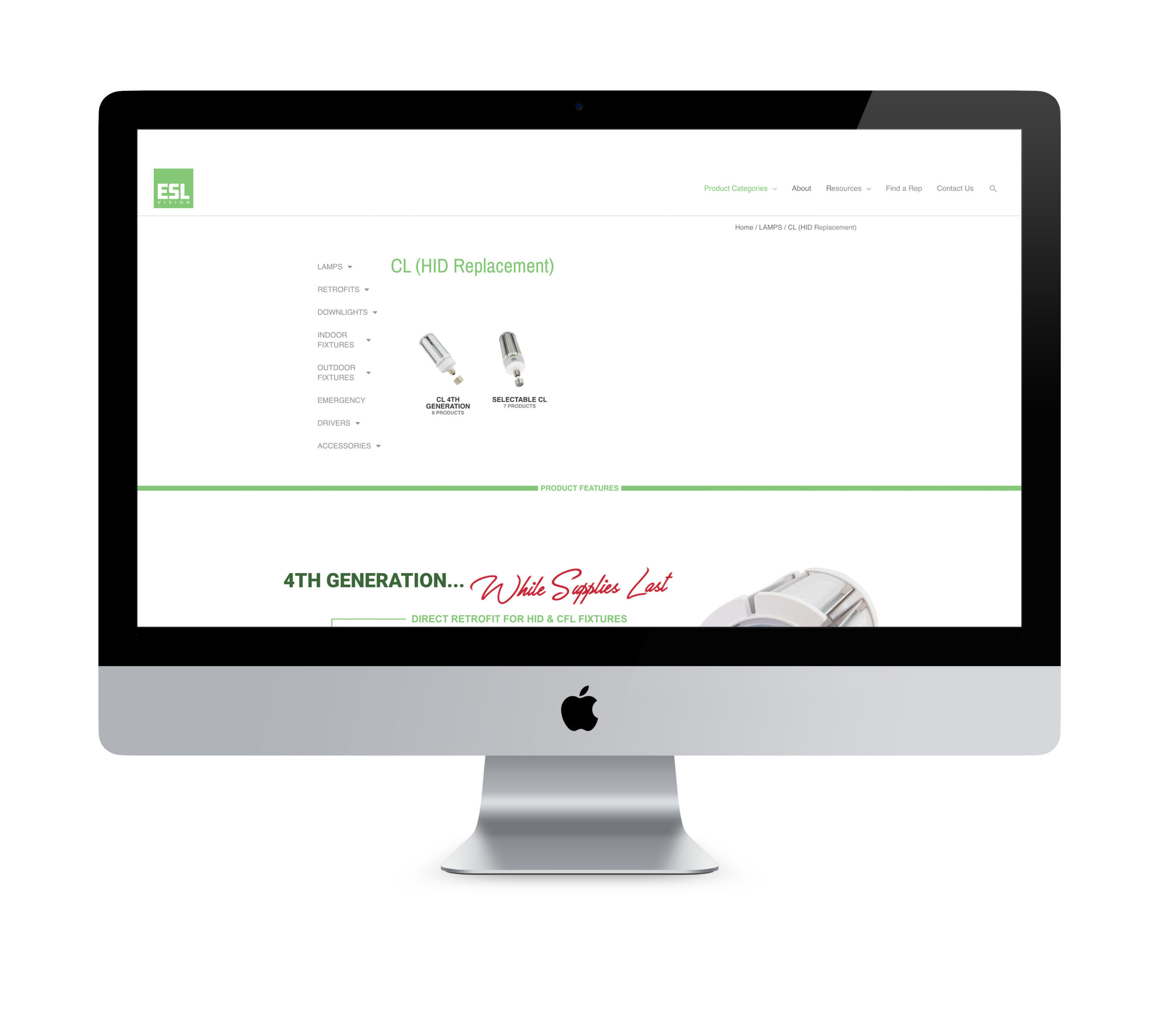
PRODUCT PAGES
Product pages were created with the use of Woocommerce. Although eCommerce was not an element of this build, the utility of this plugin was the best base to list the products. The format that was requested did not match the layout of the plugin, so some custom code and integration of the Table Press plugin created a layout that was pleasing to the owners.
Landing pages were created for each product type using Elementor Pro and Slicer Revolution.
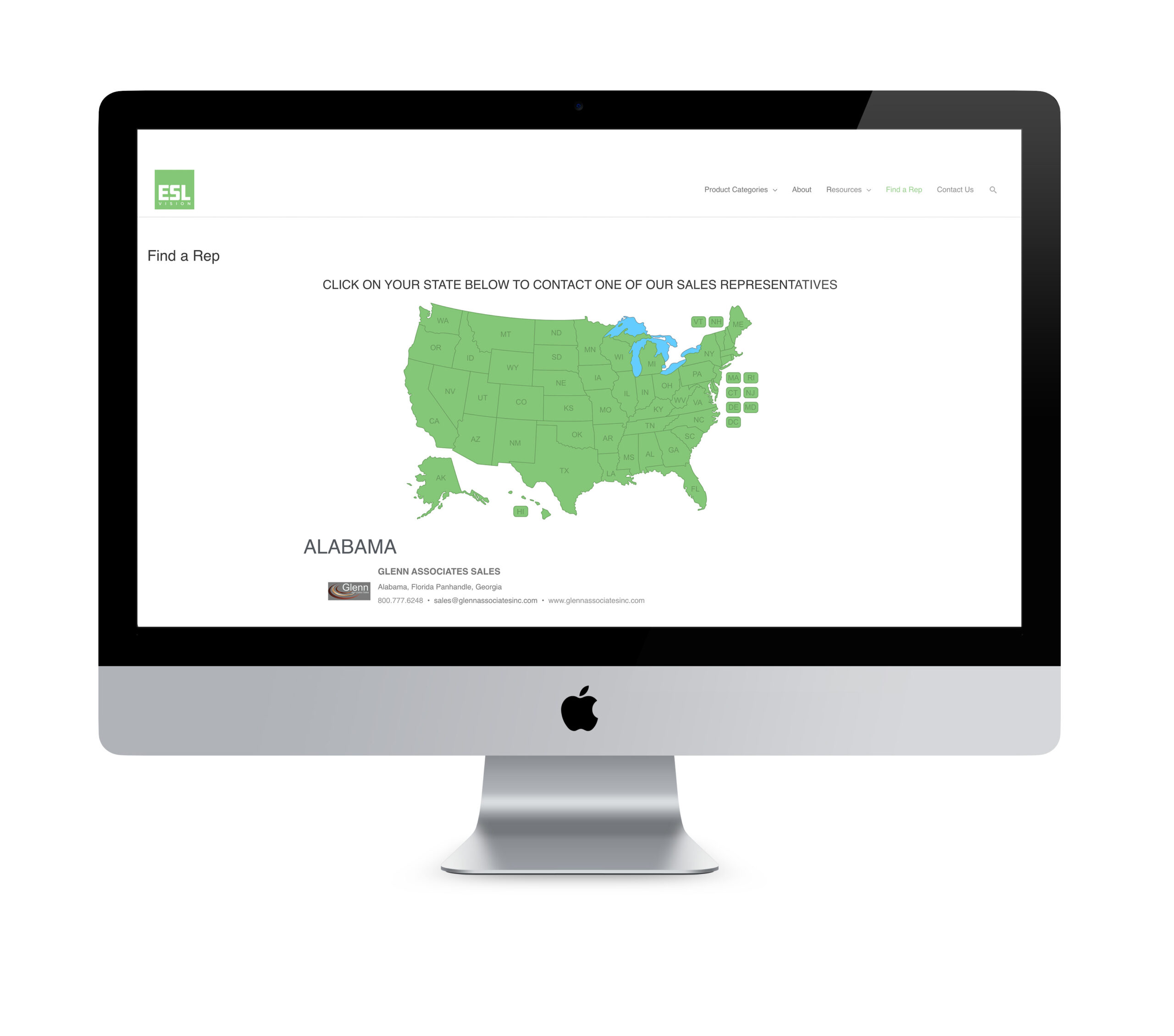
REP MAP
A directory was required to quickly locate the sales representative in each state. Using the plugin US Map a clickable map makes finding the local rep fast and easy.
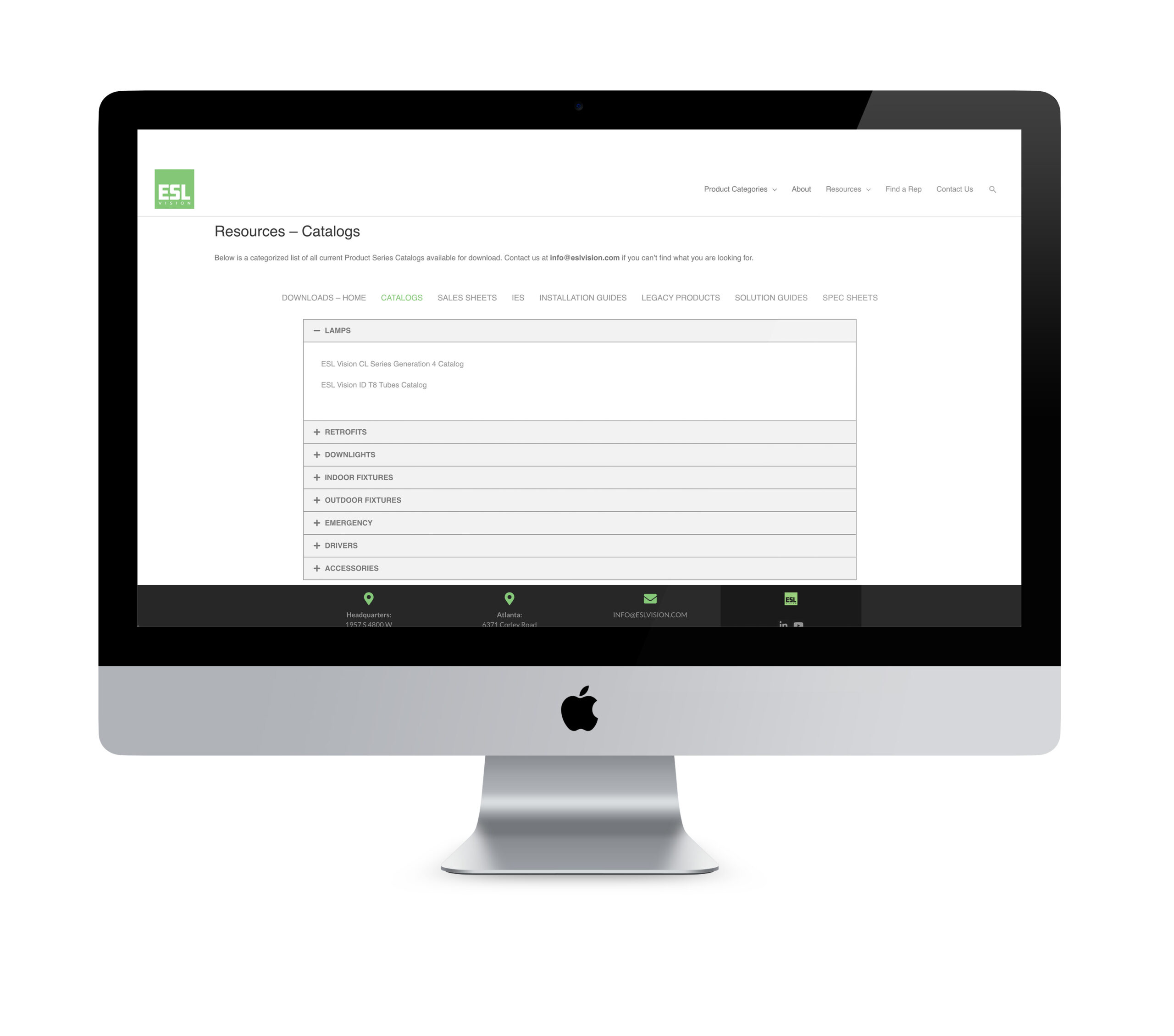
RESOURCE DIRECTORY
A resource directory was needed for customers and reps to find documentation for products quickly. Using the Media Library plugin and carefully planned categories and tags, unique code was created that sorts all the information by product category.
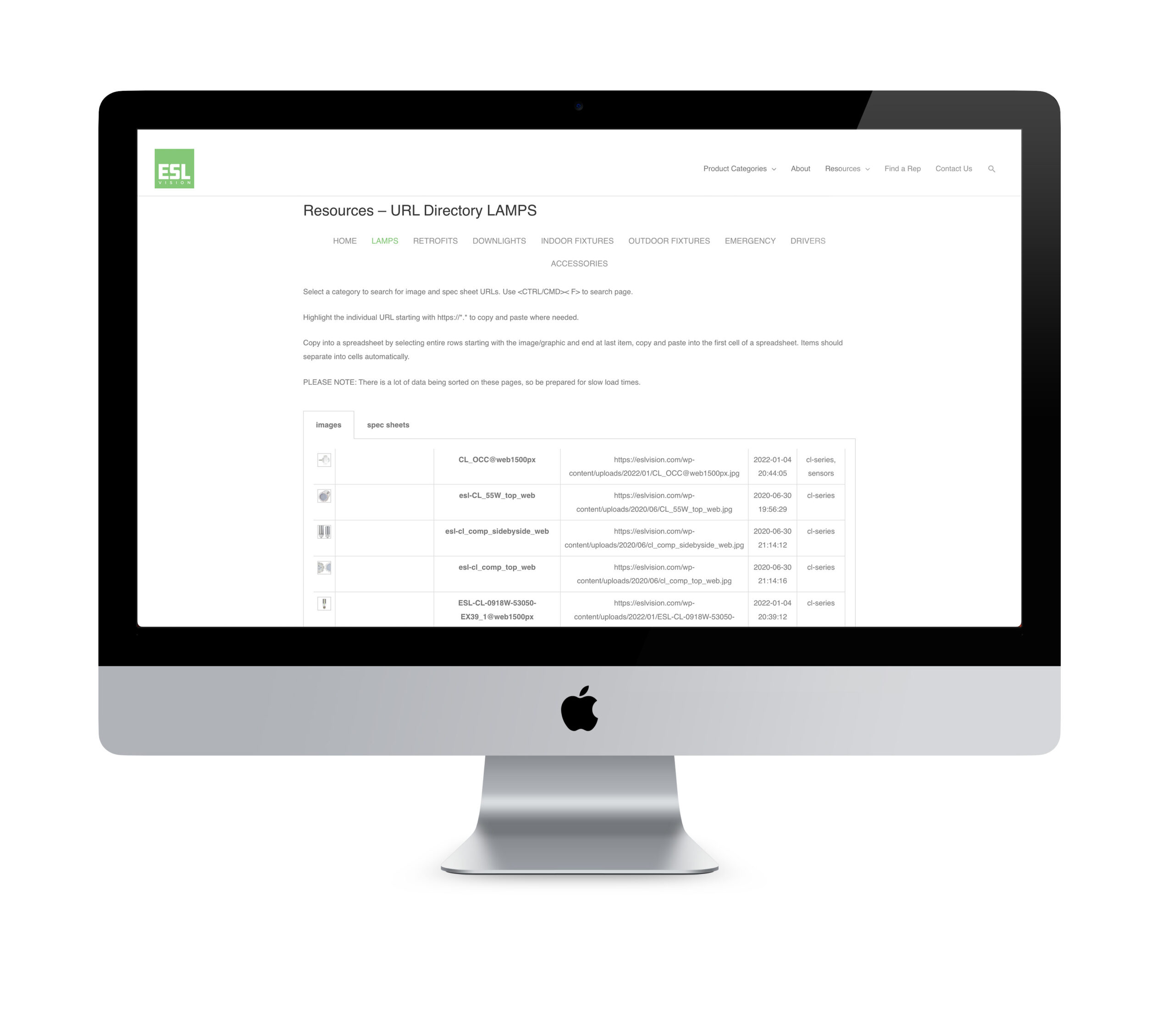
URL DIRECTORY
One of the unique problems to solve was the need for a URL directory of all images and cut sheets on the site. Using the Media Library plugin and carefully planned categories and tags, unique code was created that sorts all the information by product category. This isn’t a mainstream page, so a link was hidden in the small logo in the footer so just those who needed this information could be directed to it.
STYLE GUIDE